Your UWP application can be activated using a link to your Website. For example, clicking on http://www.linkedin.com can open the LinkedIn app – an app built (or controlled) by LinkedIn. Clicking the Windows button and entering a link, the app can be activated (if it is installed on the local system). If you control the URL http://booksapp.net, your BooksApp application can be activated clicking any link (or only links to specific pages or with specific routes). The app receives the URL and thus can show information similar to the Website – but of course this information can also differ. You can use paths for the application that are not available from the Website.
There’s one important constraint. The app cannot be activated if the link is clicked within the browser. Clicking a link within the browser, the user stays in the browser.
This article shows how you can enable and use deep linking with the Universal Windows Platform.

Enable Deep Linking with UWP
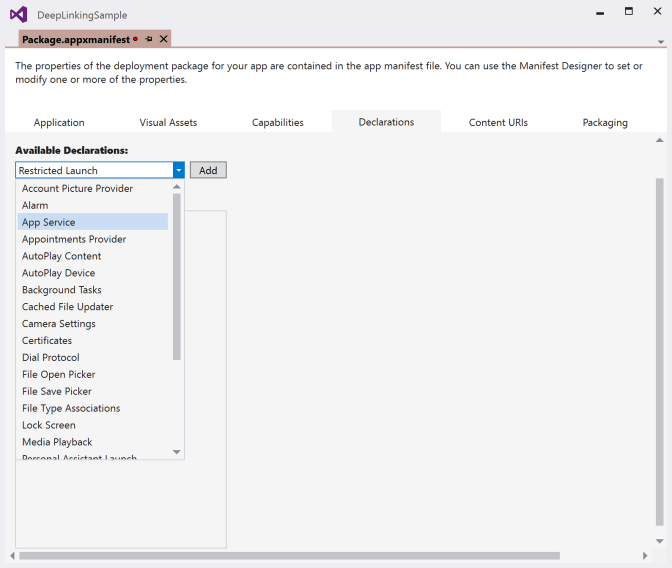
Deep linking requires an extension windows.appUriHandler configured wiht the app. Usually you configure extensions in the Package Manifest Editor. However, the settings for the appUriHandler are not yet available from this editor.

Thus, you need to change the file Package.appxmanifest using an XML editor. The extension with the Category set to `windows.appUriHandler* needs to be added. the Host element of AppUriHandler needs to reference the Website for the deep links.
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="deeplinkingtest.azurewebsites.net" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
For the uap3 XML alias, the xmlns declaration referencing http://schemas.microsoft.com/appx/manifest/uap/windows10/3. This is the schenma where the new extension category is defined.
<Package xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10" xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest" xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10" xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2" xmlns:uap3="http://schemas.microsoft.com/appx/manifest/uap/windows10/3" IgnorableNamespaces="uap uap2 uap3 mp">
App Activation via ActivationKind.Protocol
When the application is activated via the link, the IActivatedEventArgs.Kind is of type ActivationKind.Protocol. With this the received arguments are of type ProtocolActivatedEventArgs. Using this type, you can access the Uri that was used with the activation. With the sample code I’m passing the URI path as argument to the MainPage. Of course, with this information depending on the URL you can also activate different pages. With the sample code I’m just passing the URL to show the link on the page.
protected override void OnActivated(IActivatedEventArgs args)
{
var rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
{
rootFrame = new Frame();
}
Window.Current.Content = rootFrame;
if (args.Kind == ActivationKind.Protocol)
{
var protocolArgs = args as ProtocolActivatedEventArgs;
rootFrame.Navigate(typeof(MainPage), protocolArgs.Uri.AbsolutePath);
}
Window.Current.Activate();
}
Within the code-behind code of the page in the file MainPage.xaml.cs, the information can be accessed with the NavigationEventArgs of the OnNavigatedTo method. The infomraiton from the argument is just used to set information that is bound within the view.
MainPageViewModel ViewModel { get; }
protected override void OnNavigatedTo(NavigationEventArgs e)
{
ViewModel.Path = e.Parameter.ToString();
}
Configure the Server
From the Web Server, the file windows-app-web-link needs to be returned with information about the app that is allowed to be opened instead of the Web application. The package family name needs to be set to the name you can find with the app. With the path and excludePaths settings, you can configure for which URLs the app should be activated.
[
{
"packageFamilyName": "add your package family name of the app",
"paths": [ "*" ],
"excludePaths": [ "/news/*", "/blog/*" ]
}
]
The package family name can be found with the Packaging settings in the Package Manifest Editor.

You can configure multiple apps for different links. The root for the file windows-app-web-link is an array, you just need to add multiple object declarations for other package family names.
To return the file windows-app-web-link from an ASP.NET Core Web application, static files need to be enabled. However, that’s not enough. By default, files without known file extensions are not returned to the client. This behavior can be changed to return specific files, or to return all files by configuring the StaticFileOptions with ServeUnknownFileTypes.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//...
app.UseStaticFiles(new StaticFileOptions { ServeUnknownFileTypes = true });
//...
}
Running the Application
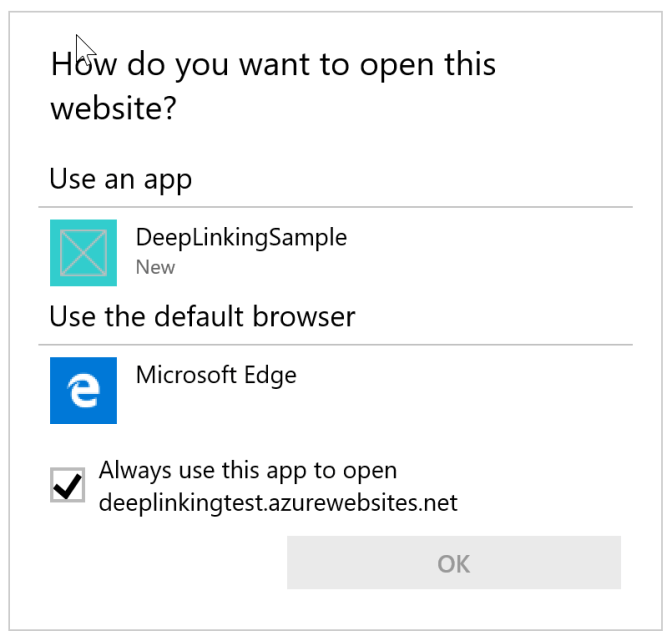
With both the server and the client in place, the client app needs to be started onced to register it as an activation target for the AppUriHandler. Once this is done, you can enter a link to the Start menu, or click a link within the app to start it. The first time this is done, you are asked what application should be used to open the link, either the just registered app or the default browser:

The application receives the complete link and can navigate to a page and show the requested information.
Summary
Deep linking allows to offer the same content to the user either via a Web application or via a Universal Windows Platform app. You can also offer different information, e.g. information just for the Windows app and make this information accessible via deep links.
All what needs to be done is to configure the app to be an activation target for the appUriHandler and react to the activation correspondingly, and to define a specific file on the Web server that defines for what links the app should get a chance to be activated.
I’m interested – are you using or planning to use this feature?
Have fun with programming and learning!
Christian
More Information
More information about programming Universal Windows Platform (UWP) apps is available in my new book Professional C# 6 and .NET Core 1.0 and in my workshops.
Network Abstract Image © Mopic | Dreamstime.com Network Abstract

Without copying the file to the backend (windows-app-web-link) clicking on the link opens the popup asking to use a browser or app. I don’t know how but it works. Any idea?
LikeLike